Are you looking to boost the engagement of your blog? Then you must know how to add load more posts button in WordPress. Once readers reach the end of a post, the tab will encourage them to go through some more material. A lot of people converting HTML to WordPress or switching formats are doing so to start a blog. Integrating this handy feature will help them increase the involvement of their visitors. This will not only multiply the number of views but also help acquire more subscribers. People like to come back to interfaces that provide them with interesting and informative content. The button helps them in exploring all the items that you have to offer. Not only blogs but any content-intensive interface like photography websites and news portals will also benefit from the strategy. You can add the button to WordPress websites by using the following steps.
1. Install The Ajax Load More Plugin
Extending the functionality of a WordPress website is made easy by the availability of plugins. You can hope to find a suitable tool for your purpose easily. The open-source nature of the platform and the vast developer community has led to the generation of numerous plugins. These solutions can be acquired either for free or by paying the specified price. In this guide, we will use the Ajax Load More plugin to add the button for offering more suggestions. Enter your username and password for logging in to the admin dashboard of your installation. Search for the plugin by accessing “Plugins > Add new”. Once you locate the correct option click on it to download its file to your website. Activate the tool and move to the next step.
2. Configure The Plugin Settings
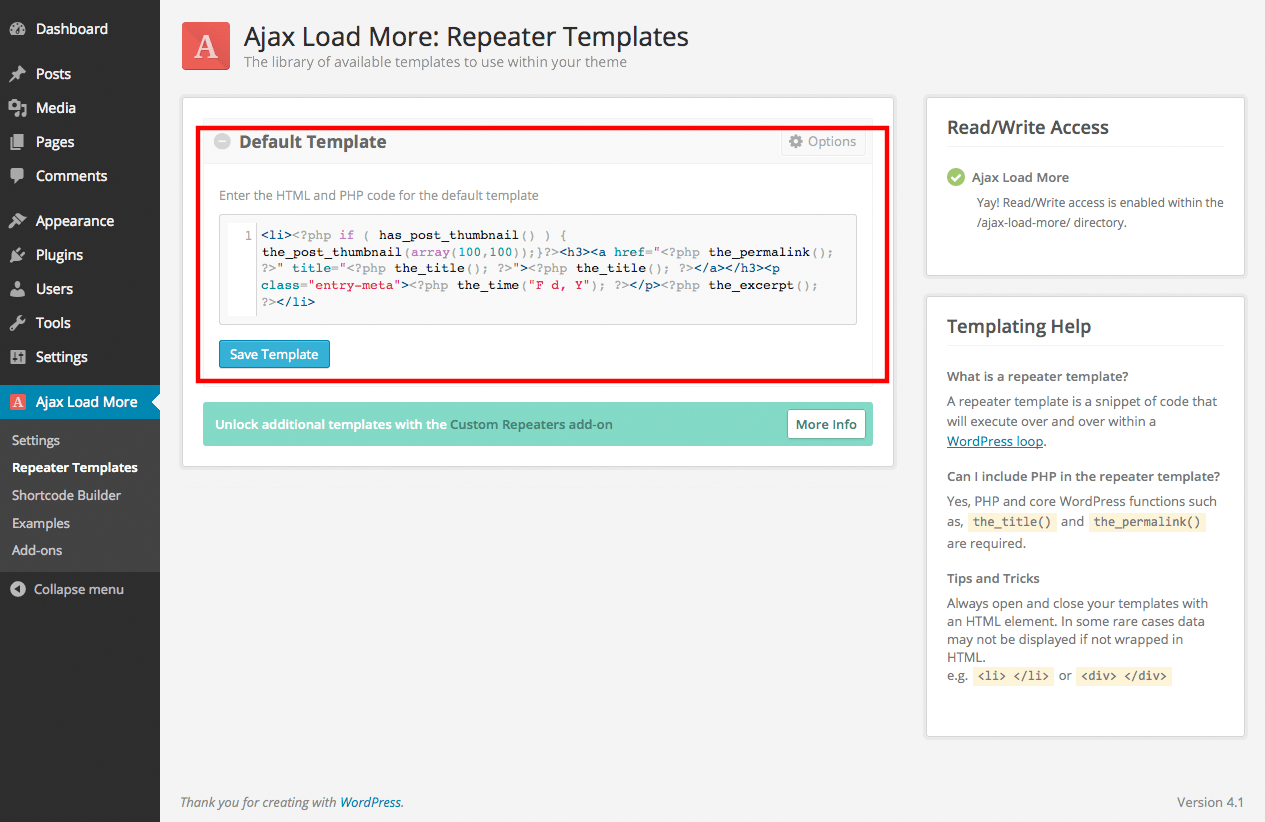
The tool will now become visible in the menu of your dashboard. Click on it to open its settings screen. Go to the “Repeater Template” section to select a layout for displaying your posts. The tool offers a basic design which contains the WordPress loop. For the uninitiated, the loop is the PHP code which enables the displaying of posts. It is not necessary that the template will seamlessly fit in with the appearance of your selected theme. This problem can be avoided by integrating the theme’s code with the repeater template. You only need the code which the activated theme uses to display the posts. Use FTP to access the core files of your installation. Go to the themes folder and locate the “template-parts” folder inside it. You will now have to find the code for the relevant section. It contains the templates to display different types of content. For instance, the code related to displaying posts on a page will be stored in the content-page.php template. Copy the relevant code and paste it in the Repeater Template section. Save the changes and move to the next step of the process to add load more posts button in WordPress.

3. Generate The Shortcode
Visit the “Shortcode Builder” section in the plugin settings. You will be presented with a list of customization options. Scroll down to the bottom and choose the container type. You can find the correct type by viewing the code you entered in the Repeater Template editor. You can also specify a title for your tab in the “Button label” field.

You can also enable scrolling on the page. This will make the posts load automatically when a visitor scrolls down. Move up and in the top right part of the screen, you will notice your shortcode. Save it in your text editor.

4. Add The Shortcode To The Theme
We will now add the shortcode to the theme files. Create a backup of your theme before making the modification. In order to add the shortcode, you need to locate the template files of your theme. The file where the modification needs to be made depends on the organization of your theme. In most themes, you will have to make the changes in the index.php file. Open the file and add the shortcode copied in the previous step. Enter the code just after the “endwhile;” tag. Make sure that it is added inside the do_shortcode function. See the example given below for reference:
echo do_shortcode('[ajax_load_more
container_type="div" post_type="post"]');
Save the changes and the button will now become visible on the website design.
Conclusion
This easy method will enable you to add load more posts button in WordPress effortlessly. The feature will help in encouraging people to spend more time on your website and expand the user base.
About the Author:
Brandon Graves is the WordPress programmer at Leading PSD to Wordpress theme Agency - HireWPGeeks in the USA. He is a passionate blogger and loves to share her knowledge with a large community of WordPress.